EURONEXT
Euronext N.V. (European New Exchange Technology) est une bourse européenne dont le siège social se trouve à Amsterdam et dont les autres marchés sont situés à Bruxelles, Londres, Lisbonne, Dublin, Oslo et Paris.
En 2019, Euronext est la plus grande bourse d'Europe continentale avec 1 300 émetteurs représentant une capitalisation boursière de 3,8 billions d'euros. Son offre totale de produits comprend des actions, des fonds négociés en bourse, des warrants et des certificats, des obligations, des produits dérivés, des matières premières et des indices, ainsi qu'une plateforme de négociation de devises.
Description du poste
J'ai rejoint Euronext en tant que stagiaire en innovation Web.
À ce titre, j'ai participé à deux projets : le lancement du nouvel écosystème Web d'Euronext et la numérisation du processus d'adhésion. Je faisais partie de l'équipe Web qui était composée de deux membres seniors, un consultant et moi à Paris, un senior et un stagiaire à Amsterdam, et un employé junior à Porto. Nous avons travaillé avec deux sociétés tierces, une agence de design qui a créé la plupart des éléments et le système de design que j'ai utilisé, et une société de développement et d'hébergement. J'ai rédigé mon mémoire de maîtrise pendant mon séjour à Euronext, vous pouvez le télécharger ici.

Mes supers patrons et moi
Numérisation de la procédure d'adhésion
Le processus d'adhésion est un processus important d'Euronext puisqu'il s'agit du processus que les membres d'Euronext (une grande partie de ses clients) effectuent pour accéder aux différents marchés disponibles à la bourse. Euronext étant avant tout une bourse de valeurs, ce processus est essentiel et sa numérisation présente de multiples avantages. Il s'agit principalement de réduire la charge de travail et le temps passé par les membres de l'équipe MCC (Membership and Customer Connectivity) et d'améliorer l'expérience utilisateur des clients ou l'expérience client.
Afin d'améliorer cette situation, l'équipe du MCC a proposé un projet pour sa numérisation en 2017. Le processus pour les membres potentiels ou les membres actuels consistait à appeler l'équipe MCC pour demander l'accès à l'un des marchés gérés par Euronext, puis l'équipe MCC leur enverrait les formulaires requis qui devaient être remplis en fonction des nombreuses conditions possibles de la demande. Ensuite, le membre remplirait les formulaires et les renverrait par e-mail ou par courrier pour être examiné par l'équipe MCC. Si des erreurs étaient constatées, les formulaires devaient être remplis à nouveau par le membre. Une fois que l'ensemble du processus de remplissage des formulaires était terminé et signé par les signataires appropriés, un membre de l'équipe du CMC devait saisir toutes les informations fournies par le client dans le logiciel interne afin de sauvegarder les informations dans le système et d'y donner accès à l'utilisateur.
TLDR : c'était trop long et trop lourd.
Processus de conception centré sur l'utilisateur
J'ai suivi le processus de conception centrée sur l'utilisateur aussi attentivement que possible pendant mon stage. J'ai commencé par rechercher les informations et les données qui avaient déjà été recueillies sur le projet. Cela comprenait les exigences de l'entreprise et une proposition de flux de travail. J'ai ensuite procédé à la conception itérative du flux de travail et des interfaces utilisateur de la solution en les testant avec les membres de mon équipe et les membres de l'équipe MCC qui étaient les utilisateurs prévus de la solution. La solution est destinée à être utilisée par deux groupes d'utilisateurs différents. J'avais un accès direct à l'équipe MCC mais, faute de temps, je n'ai pas pu tester avec des utilisateurs externes, ce qui a également nécessité des rôles d'utilisateurs différents. Comme le fait de savoir pour qui on conçoit est un facteur essentiel de la conception centrée sur l'utilisateur, j'ai pris en compte les principales distinctions entre les rôles pour les classer. Mon intention initiale était de créer des Personas, mais en raison de la grande diversité des utilisateurs et du manque d'informations spécifiques à leur sujet, je n'ai pas pu le faire.
Tout cela a été fait sur papier d'abord, puis sur Figma.

Le processus de conception centré sur l'utilisateur basé sur la norme ISO 9241-210:2010
Conception du flux de travail
J'ai initialement conçu plusieurs cas différents en essayant de prendre en compte tous les résultats possibles, mais après quelques discussions avec mon superviseur, nous avons décidé d'en faire un seul et d'ajouter les exceptions comme branches possibles. J'ai commencé par faire des versions papier rapides et sales, puis je les faisais correctement sur Figma. Ensuite, je répétais le même processus pour m'adapter aux réactions et aux nouvelles idées qui ressortaient des tests d'utilisateurs et des interactions avec l'équipe du MCC.
Comme on peut l'apprécier dans la version finale ci-dessous, l'idée était de rester aussi simple que possible et de s'assurer que les états se rapportent à l'état qui sera affiché à l'utilisateur. Pour la version finale, un seul résultat est possible car il n'y a toujours qu'un seul résultat possible (la demande est complétée). Il était très important de garder le workflow à jour et simple car il définit les actions possibles et dans certains cas, il réagit automatiquement aux stimuli. Le workflow a été programmé sur le site web à l'aide du module Workflow de Drupal, qui permet au développeur de programmer des actions et des réactions à différents stimuli. Par exemple, une fois que le formulaire a été examiné et approuvé pour signature, le système déclenche le processus de DocuSign et attend qu'il soit terminé pour permettre à l'utilisateur de passer à l'étape suivante.
Ce processus était très intéressant et c'est l'un des aspects de la conception de produits et de véhicules utilitaires que j'apprécie le plus. C'était aussi un défi parce qu'il fallait ignorer le plus possible les nombreuses exceptions possibles pour que le système reste simple, mais il fallait en tenir compte pour ne pas causer de problèmes à l'avenir.
Premiers flux de travail où j'ai divisé les différentes actions
De gauche à droite, la progression du flux de travail jusqu'à la dernière version
Conception de l'interface utilisateur
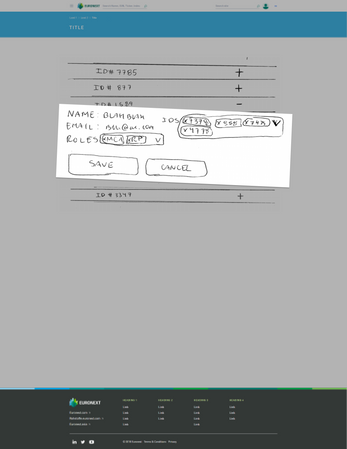
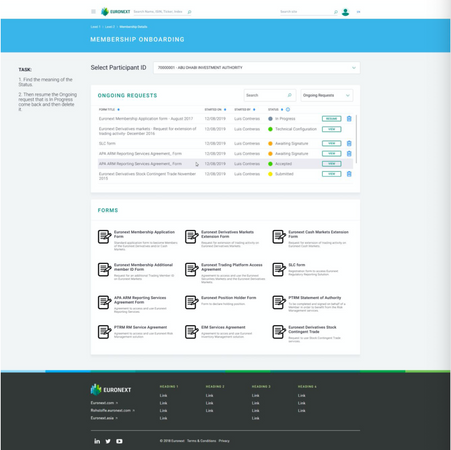
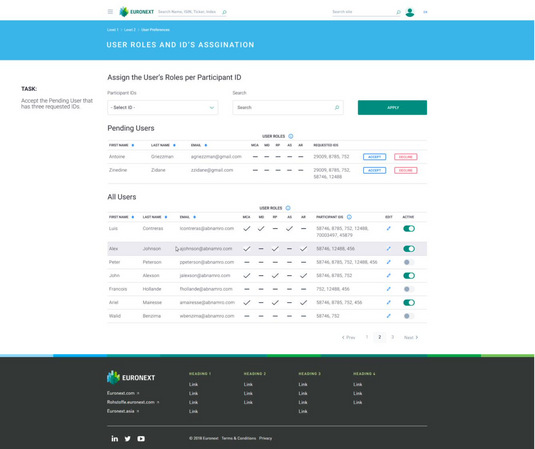
J'ai créé des prototypes sur papier très basiques des sections que mon superviseur et moi avons décidé de créer et de les utiliser pour valider les idées avec l'équipe du MCC. Les sections étaient : Détails sur l'adhésion, Création d'un nouveau compte et préférences de l'utilisateur, Tableau de bord d'intégration des membres, et Attribution des rôles et des identifiants des utilisateurs. Parmi ces sections, la seule qui participe au processus expliqué précédemment est le tableau de bord d'intégration des membres, les autres sections étant liées aux autorisations et à la modification des profils des utilisateurs.
Le membre de l'équipe du MCC qui a vu ces prototypes de papier très simples a accepté les idées qui les sous-tendent et a aidé à définir la marche à suivre. Après cela, tout le processus itératif de conception, d'essai, de validation, d'obtention de nouvelles exigences et de répétition a commencé. J'ai créé différents prototypes sur Figma, dont un entièrement interactif pour les derniers tests. Pour les tests utilisateurs, des tâches spécifiques qui ont changé au cours des différentes itérations ont été demandées à l'utilisateur, et des questions ont été posées une fois le test terminé. Les questions, contrairement à ce qui avait été prévu, ont beaucoup changé en fonction de l'écran testé au moment du test et elles ont fini par être plus des conversations que des interviews. Au départ, il était prévu d'utiliser un questionnaire SUS, mais celui-ci a été écarté car il semblait être une perte de temps pour l'utilisateur et ne pouvait être rempli correctement par lui.
Pour tenir compte des utilisateurs externes, comme mentionné précédemment, je les ai classés par catégories : la première catégorie d'utilisateurs a besoin d'un grand pouvoir d'édition par rapport aux autres utilisateurs et aux demandes, mais avec le moins d'interaction possible avec le système (responsables de haut niveau) ; la deuxième catégorie d'utilisateurs a besoin d'un pouvoir d'édition assez important par rapport aux autres utilisateurs avec beaucoup d'interaction avec le système (responsables de niveau moyen) ; et la dernière catégorie d'utilisateurs n'a besoin d'aucun pouvoir d'édition par rapport aux autres utilisateurs, mais seulement par rapport aux demandes, et doit donc être aussi intuitive et simple que possible (assistants, stagiaires et autres employés de niveau inférieur). D'autre part, la version de l'équipe du MCC pour les sections a besoin de pouvoir sur tout et sur tout le monde, de sorte que les conceptions ont fini par être très différentes de celles des membres pour deux des sections. L'avantage est que l'équipe du CMC a participé au processus et qu'il a été plus facile de concevoir des projets précis pour elle. Surtout si l'on tient compte du fait qu'au moment du lancement du projet, seule la version de l'équipe MCC sera lancée et que les clients seront progressivement inclus dans le nouveau processus, une fois qu'il aura été testé et éprouvé.
Premiers prototypes de papier rapide
Quelques prototypes de papier plus avancés
La version finale des prototypes
Lancement du nouvel écosystème web d'Euronext
Euronext a décidé de changer ses nombreux anciens sites web, même différents selon la langue, et de les regrouper en trois : un pour le marketing, un pour les membres et un pour les données financières. J'ai effectué de nombreuses tâches et activités différentes liées au lancement réussi du nouvel écosystème Web d'Euronext. En raison des contraintes de temps, des délais, du budget, de la gestion des développeurs et des concepteurs tiers, et parce que j'ai participé aux dernières étapes du projet, de nombreux aspects du processus de conception centrée sur l'utilisateur ont été négligés ou traités différemment. De nombreux compromis ont également été nécessaires ; de nombreux éléments ont été acceptés sans les normes de qualité souhaitées pour traiter les questions les plus critiques ou les "bloqueurs".
Pour ce faire, il a fallu hiérarchiser les questions, revoir la conception et d'autres aspects du processus. J'étais principalement responsable de la conception et de la refonte de l'interface utilisateur, ainsi que de l'analyse de la convivialité et de l'interface utilisateur des versions desktop et mobile du site web et de l'assurance qualité. J'ai également mis en place certaines garanties pour les premières étapes du lancement et les rapports de Google Analytics pour les dernières.
Conception de l'interface utilisateur
Pour ce projet, je n'ai pas pu effectuer beaucoup de tests utilisateurs, car nous étions contre la montre. Dans ces cas-là, ce que j'ai fait, c'est concevoir quelque chose, le montrer individuellement aux membres de l'équipe pour avoir leurs opinions impartiales et réagir à leurs réactions, puis livrer à Jira le développement nécessaire et les éléments à utiliser à partir du système de conception de l'agence. Dans certains cas, j'ai adapté la conception de pages qui n'avaient pas été conçues par l'agence, dans ces cas-là, j'ai pris plus de temps et plus d'itérations pour arriver à un résultat final.
Quelques anciennes versions
Assurance de la qualité
Nous avons utilisé une feuille de google avec les questions à analyser et la répartition des tâches entre l'équipe. Et après avoir trouvé les problèmes et les avoir classés par ordre de priorité, nous les avons ajoutés sous forme de tickets sur Jira pour qu'ils soient traités par les développeurs avec une description du problème et de sa priorité. Une grande partie de cette tâche consistait également à analyser l'expérience mobile et à proposer des changements pour l'optimiser. Pour ce faire, j'ai fait des recherches sur les concurrents et les meilleures pratiques, comme dans le cas de l'utilisation d'une barre de défilement horizontale, ce que nous avons fini par faire, en l'affichant toujours.
C'était super intéressant parce que j'ai fini par prendre certaines des responsabilités de gestion du projet. Puisque j'ai défini les priorités des billets et discuté directement avec les développeurs et les concepteurs.
Quelques nouvelles versions conçues par moi
Plans pour après le lancement
Nous avons ajouté une recherche Solr (recherche par mot-clé) sur la page 404 que j'ai conçue. Nous avons également ajouté une liste présélectionnée des pages les plus importantes afin de faciliter la tâche des utilisateurs habitués à la navigation précédente.
En conjonction avec la page 404, un rapport de Google Analytics a été utilisé pour trouver la source des pages 404 et pouvoir les aborder et les rediriger correctement lorsque cela est possible, comme cela avait été fait auparavant pour d'autres pages. Une redirection complète du site à partir des pages précédentes a été effectuée en utilisant RegEx pour tenir compte des liens disponibles sur d'autres sites web, documents et résultats de recherche de google au début. Cela s'est avéré très utile, le nombre de pages (404) étant assez faible. Tout en utilisant Google Analytics pour créer les rapports 404, j'ai également commencé à créer d'autres rapports qui pourraient être utiles pour le projet en coopération avec mon superviseur.

Page 404
Leçons apprises
Ces deux projets m'ont permis d'avoir une très bonne idée de la façon dont les projets dans le domaine numérique sont réalisés au sein d'une entreprise. Ces deux projets m'ont permis d'avoir une vue d'ensemble d'un projet complet. J'ai commencé par les dernières étapes du déploiement et de l'assurance qualité d'un projet, puis j'ai dirigé les premières étapes d'un autre projet : depuis la collecte des besoins des utilisateurs jusqu'à la livraison des exigences de développement aux programmeurs. Les étapes auxquelles je n'ai pas pris part dans l'une, je les ai faites dans l'autre. La portée, l'impact et la charge de travail du premier projet étaient beaucoup plus importants et se sont donc révélés plus longs et moins ouverts à l'innovation. Dans les deux cas, la simplicité était essentielle, car les utilisateurs sont très variés et viennent d'horizons différents, et les systèmes devaient donc s'adapter à tous. J'ai vraiment apprécié de participer aux deux projets.
Je tiens à remercier de tout cœur Stéphane Clediere et Ariel Mairesse de m'avoir donné cette opportunité. Cela m'a vraiment aidé à grandir et j'ai beaucoup appris sur le type de projets auxquels j'aimerais participer à l'avenir et sur la façon de les aborder correctement. Il y a toujours eu une atmosphère de collaboration et de soutien qui a contribué à rendre le travail agréable et amusant.